Product Designer
📍 Waterloo, Canada
👨👩👧👦 Joanne Magbitang, Stanley Huang, Gracie Xia, Annie Xu
⏰ 2018 - 2020
🛠 Visual design, Prototyping, Branding
Context
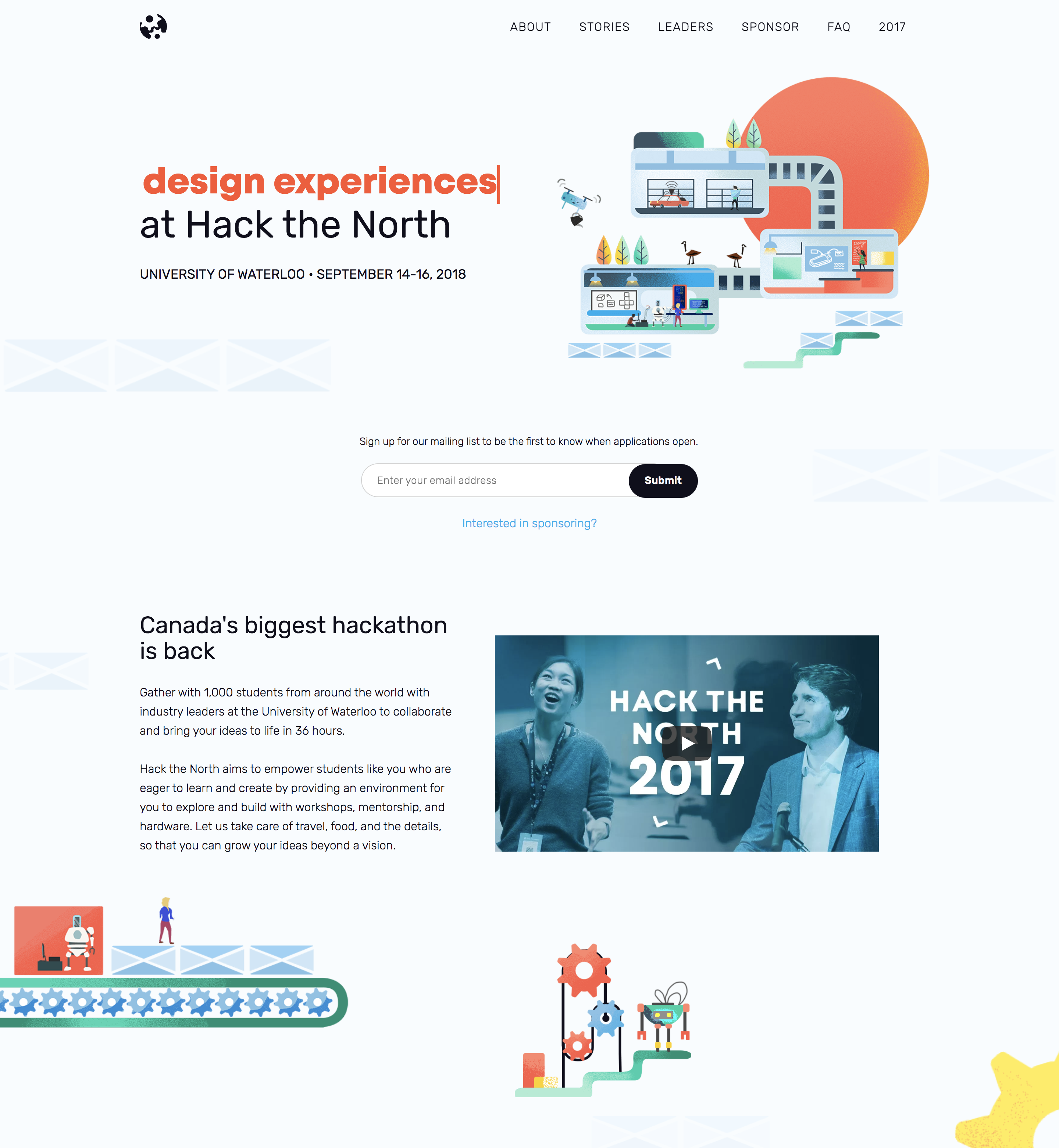
Hack the North is Canada's biggest hackathon. Hosted in Waterloo, Canada, Hack the North brings students from across the world to the University of Waterloo for a weekend of learning, mentorship, and building. The organizing team consists of 32 individuals from the Waterloo area with a passion for technology and event planning. I got a chance to work alongside 4 extraordinary designers to help build the face and feeling of Hack the North.
Branding
Every year, Hack the North refreshes the brand image. Moving away from the strictly blue theme of the past, one of our goals for 2018 was to incorporate more colour. Our new palette was more aligned with the vision our team established in branding. Keeping two memorable blues in our palette, a new and fresh green, yellow, and red were introduced. These colours were incorporated throughout various graphic and product assets.

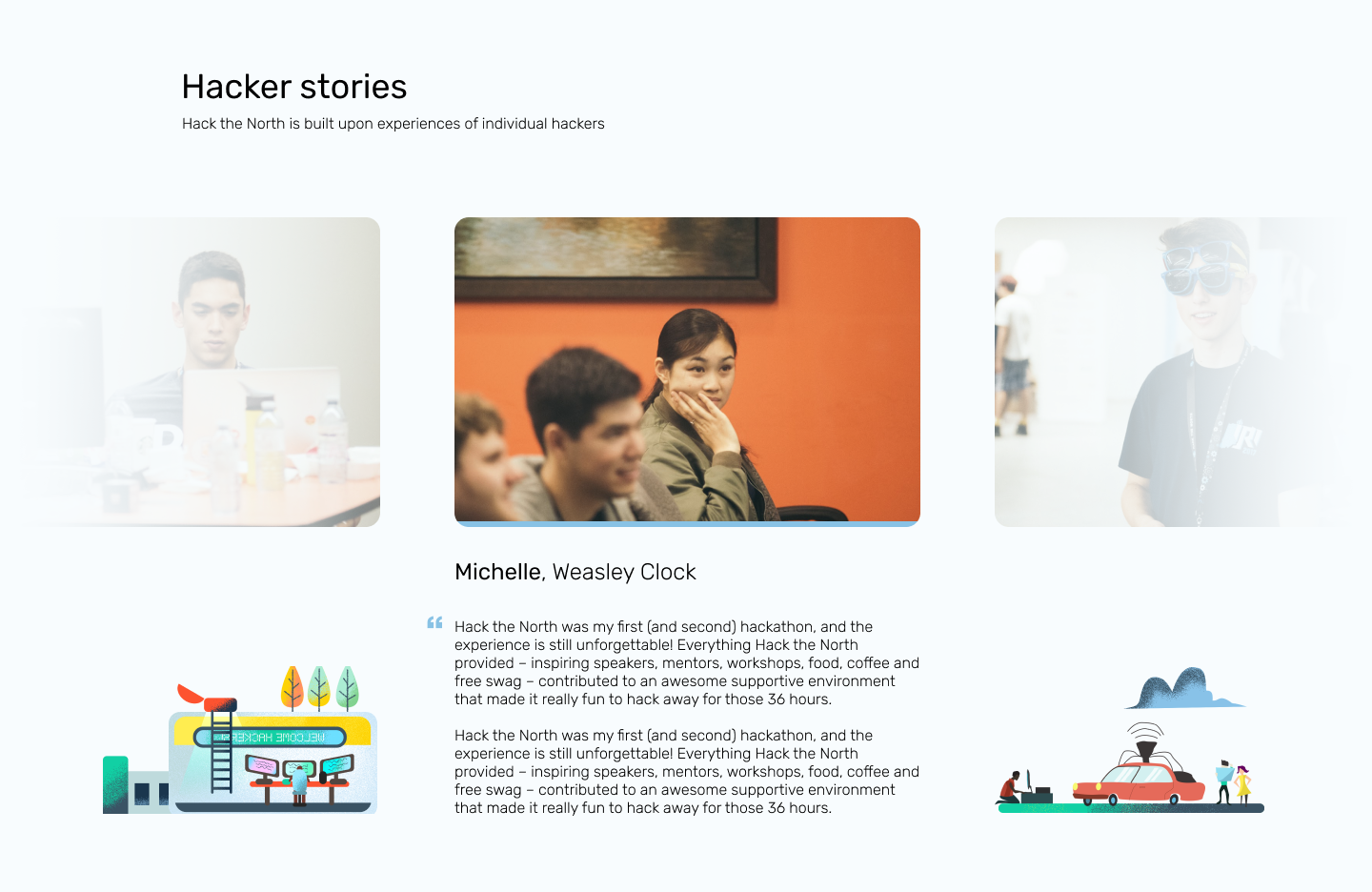
Our design team always puts the hackers first, and to create an inclusive experience, we added a Hacker Stories section to the page this year. This section provides first hand quotes and accounts from experiences that hackers have had in the past. A large percentage of hackers who apply to the event are attending a hackathon for the first time, and we want to make sure that they feel comfortable at all stages of the process.

Hacker Applications
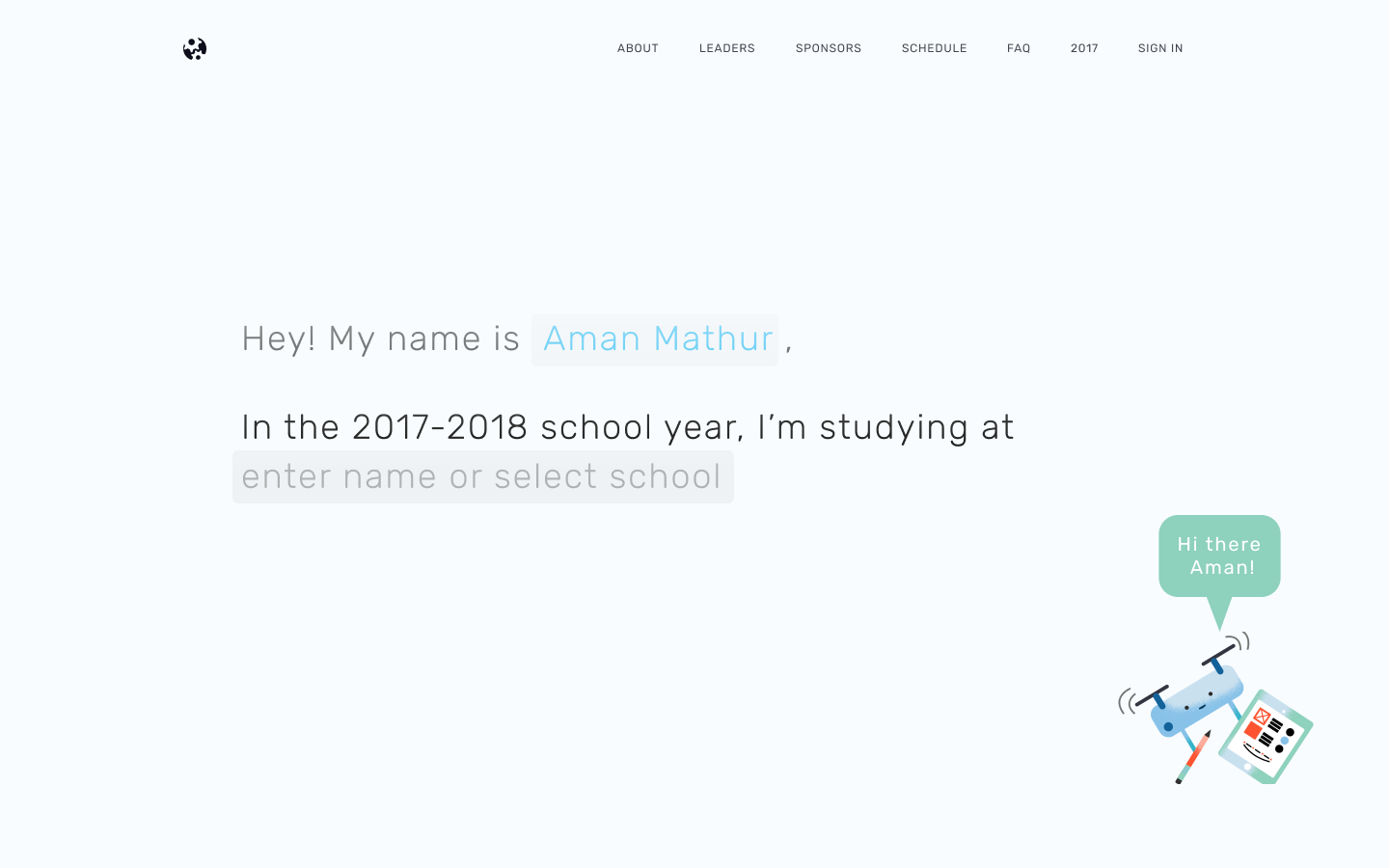
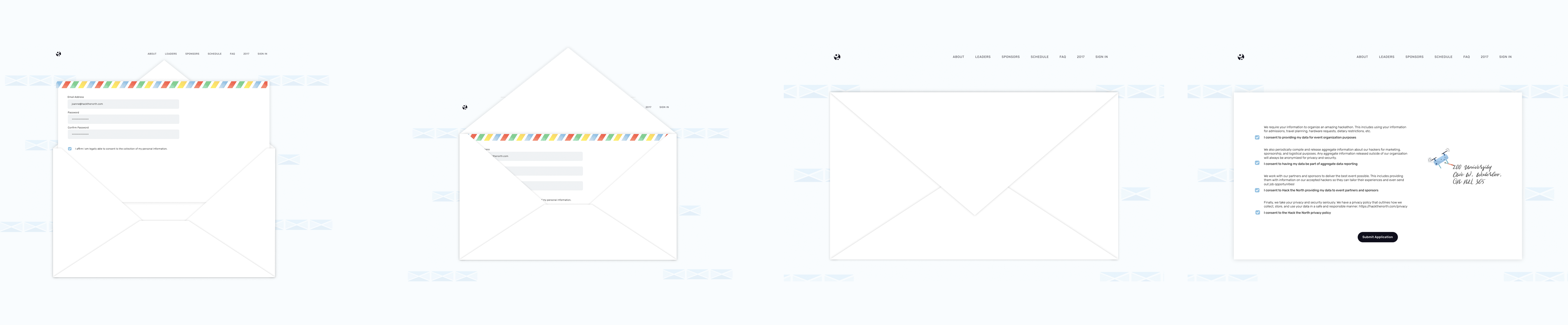
One of my projects in the 2018-2019 year was designing the application process for Hack the North 2018. We wanted to create something which was both very easy to use and also generated excitement for the user. This involved working closely with a group of team members who were finalizing the application questions, and with the frontend team who had certain technical constraints.
After creating the flow, I worked closely with one of our graphic designers to design a drone “helper” to guide users throughout the application. The drone provided live feedback and tips based on the user's inputs. The goal with the drone was to create a useful, memorable, non-intrusive way to communicate vital information to hackers.

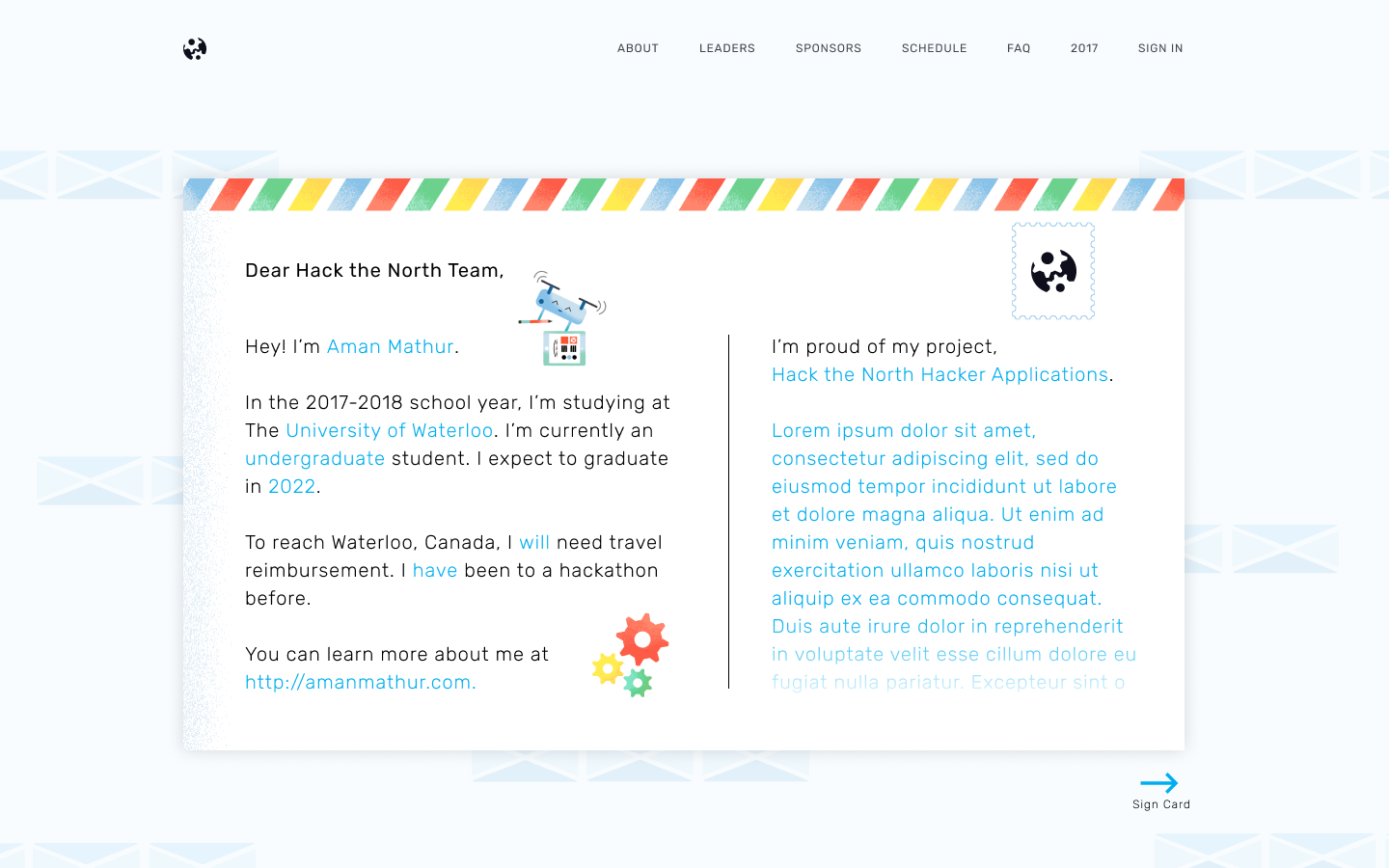
After completing the application, users were shown a ‘postcard UI’ which allowed them to see all of their information in a quick glance. This was editable, allowing people to jump back quickly and change any issues they find.

Another consideration which had to be made this year was GDPR. With increased regulation, we had to add in a layer of consent for everyone. I decided to blend this into the experience as smoothly as possible by creating an envelope animation to go with the postcard theme. Using 3D CSS animations, the envelope served as a great last step for users to check off the various necessary fields.

Mentorship App
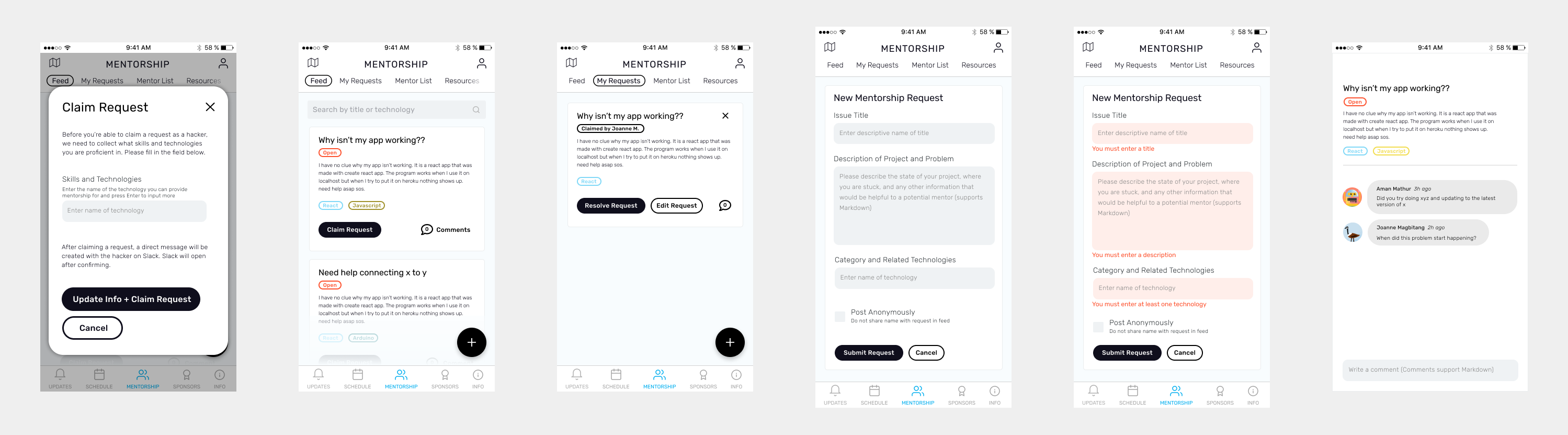
I was the lead designer for the mentorship application. The goal of the mentorship tool was to allow hackers to quickly and easily connect with relevant mentors who can offer guidance and encouragement. More specifically, the tool had to:
- Streamline the process of requesting assistance (for hackers)
- Create a safe space to ask questions and receive help.
- Streamline the process of discovering and responding to requests (for mentors)
We built a web application that added tags to requests so that mentors could quickly understand what skill sets the hackers needed. Additionally, we added in a commenting section so that hackers and mentors could quickly communicate on simple issues.

learnings and reflections
- Developer handoff — Hack the North taught me the importance of early and frequent communication between designers and developers. To deliver the best possible product, it is important to be on the same page and realistic about goals and timelines.
- Global audiences — Hack the North caters to people all over the world. Due to this, it was important to keep different backgrounds and experiences in mind when designing applications.
- Holistic experiences — Though I focused on designing web and mobile applications, the end product truly was the event. As a designer, I was able to apply my skills to every touchpoint of the event rather than just the UIs.
